A story that wouldn't have been possible a decade ago
This post is about a very unique movie trailer.
A new movie called Lion comes out today. It stars Dev Patel, Rooney Mara, Nicole Kidman. I heard about it from my girlfriend and it looks like it might be really good. Here is the [conventional] trailer:
However, what I actually want to draw attention to is an unconventional trailer I saw for it this week, and an intriguing new medium for storytelling.
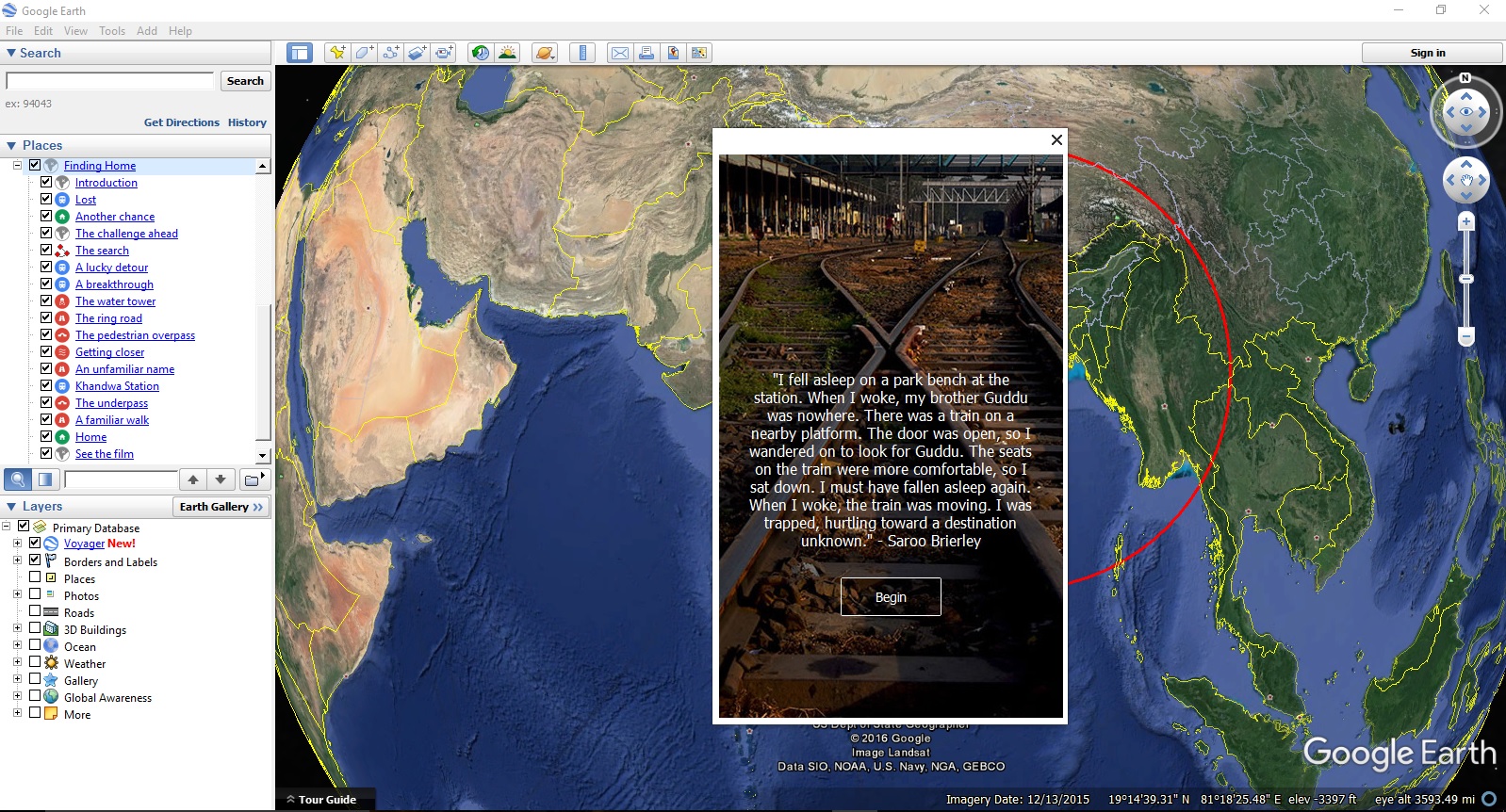
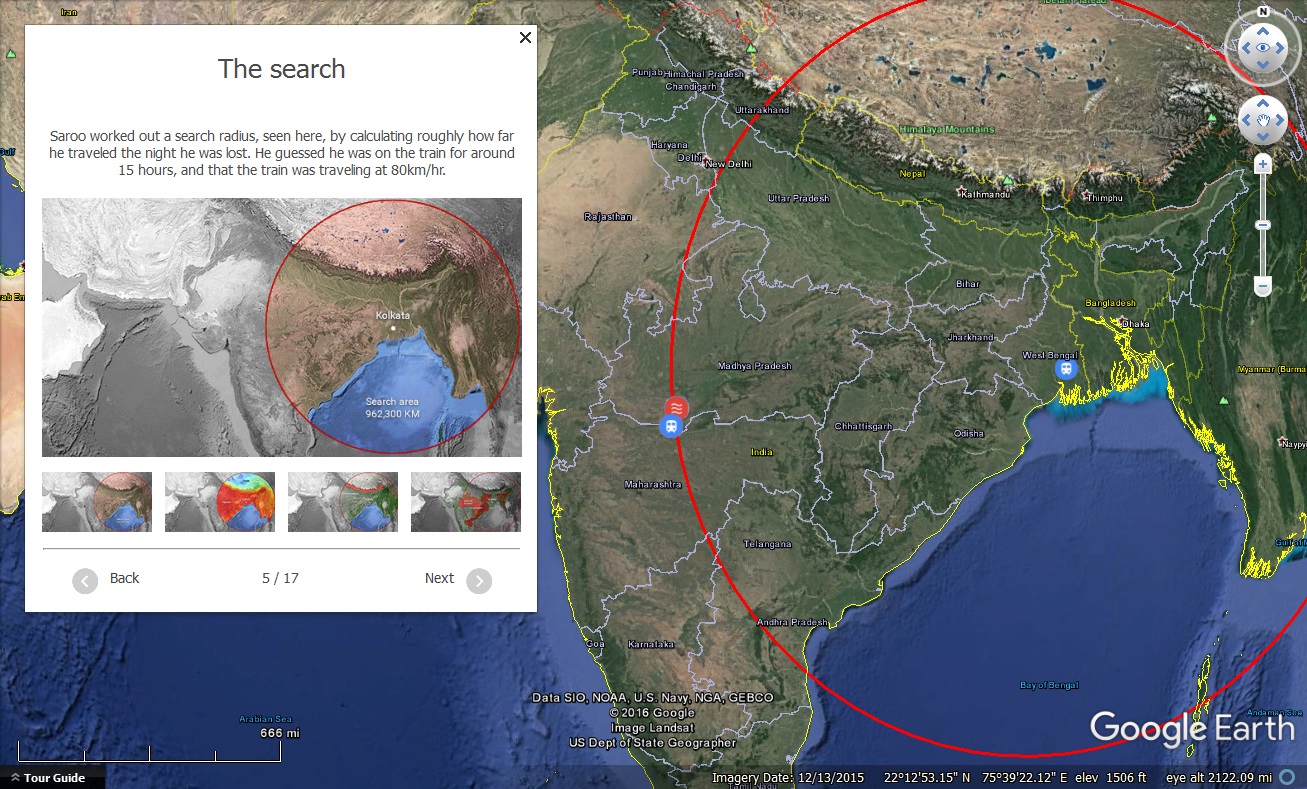
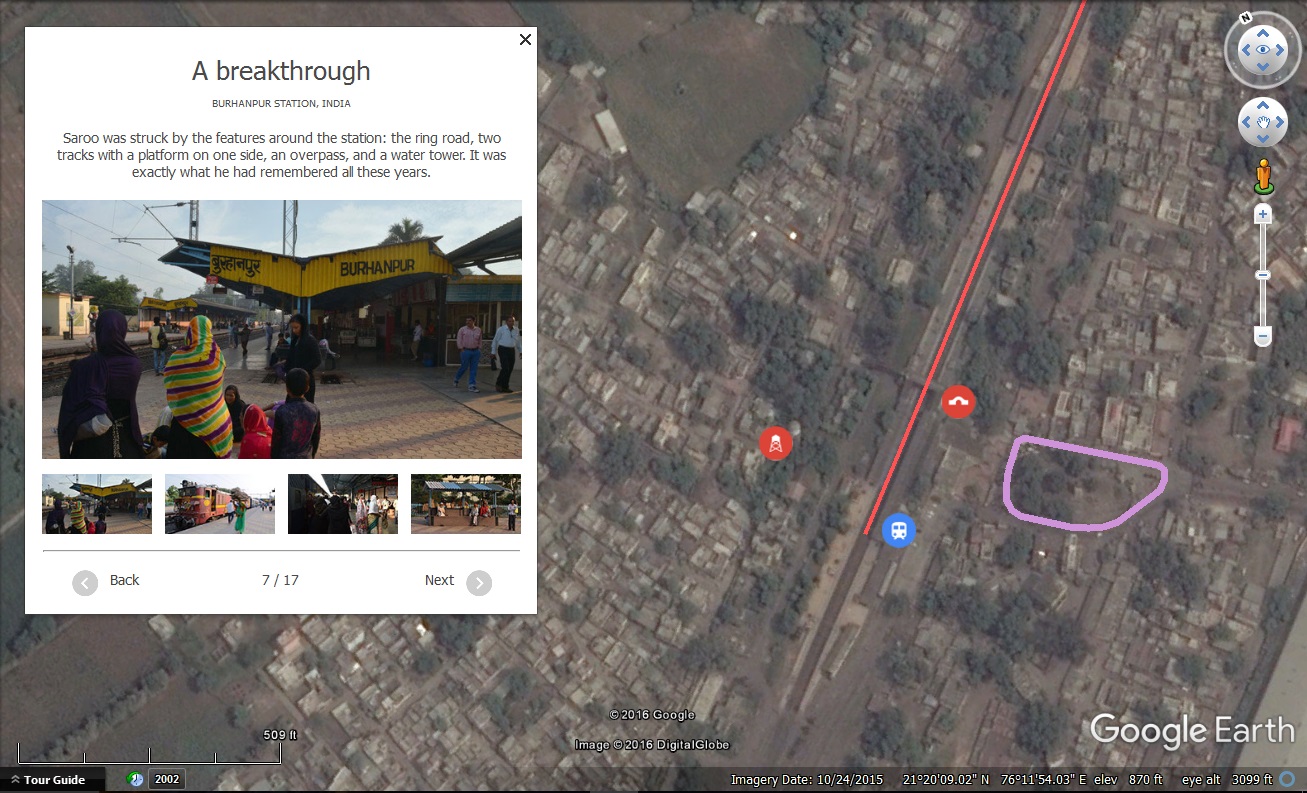
Lion is about a boy, Saroo Brierly, who is adopted from India to Tasmania. When he grows up, he uses Google Earth to search for his birth home and family. (Google Earth has been around longer than the decade mentioned in my title, but I doubt the imagery in India was good enough for this kind of a search until more recently; the movie is based on events that took place in 2011). If you open Google Earth right now, there is an interactive trailer for Lion—it basically provides a virtual tour, with interpretive pop-up windows and pictures, that is a greatly-condensed version of Saroo's search for his birth family.
The placemarks and caption windows in Google Earth tell the story quite effectively and touchingly, I found. It made me wonder what other stories would work well in this medium. I also think that more movies and books should come with companion geodata. (I have made my own companion geodata for a couple of book reviews, and I'm reading a book now that I'd like to do something similar for).
Here are a few screenshots from this interactive trailer in Google Earth, although I encourage you to check out the whole thing:



I've also extracted the initial part (the first few placemarks, which take 250 lines) of the .kml file for this trailer, below. Maybe it would be a useful template for someone else to tell a story in this medium...
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<Document id="lion_root">
<name>Finding Home</name>
<snippet></snippet>
<description><![CDATA[At 5 years old,<br>Saroo Brierley was lost.<br>25 years later,<br>he found his way home<br>with Google Earth.]]></description>
<LookAt>
<longitude>81.307076</longitude>
<latitude>19.244253</latitude>
<altitude>0</altitude>
<heading>2</heading>
<tilt>0</tilt>
<range>5784190</range>
</LookAt>
<styleUrl>#s_lion_c00</styleUrl>
<ExtendedData>
<Data name="image_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/00_Introduction.jpg</value>
</Data>
<Data name="title">
<value><![CDATA[Finding<br>Home]]></value>
</Data>
<Data name="button_text">
<value>See his journey</value>
</Data>
<Data name="button_id">
<value>lion_1</value>
</Data>
</ExtendedData>
<atom:author>
<atom:name>Christiaan Adams for the Google Earth Outreach team</atom:name>
</atom:author><atom:link href="https://www.google.com/earth/outreach/"></atom:link>
<Folder id="lion_1">
<name>Introduction</name>
<snippet></snippet>
<description>"I fell asleep on a park bench at the station. When I woke, my brother Guddu was nowhere. There was a train on a nearby platform. The door was open, so I wandered on to look for Guddu. The seats on the train were more comfortable, so I sat down. I must have fallen asleep again. When I woke, the train was moving. I was trapped, hurtling toward a destination unknown." - Saroo Brierley</description>
<LookAt>
<longitude>81.307076</longitude>
<latitude>19.244253</latitude>
<altitude>0</altitude>
<heading>2</heading>
<tilt>0</tilt>
<range>5784190</range>
</LookAt>
<Style id="s_lion_c01">
<BalloonStyle>
<text><![CDATA[<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,500,500i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:400,400i,700,700i" rel="stylesheet">
<style>
body {
width: 365px;
min-height: 600px;
margin: 0;
padding: 0;
}
.content-wrapper {
width: 365px;
min-height: 600px;
text-align: center;
background: #ffffff url('$[image_url]') no-repeat fixed center;
}
.spacer {
width: 80px;
height: 230px;
}
p {
color: #ffffff;
font-size: 16px;
font-family: 'Roboto', Arial, sans-serif;
font-weight: 400;
padding: 0 30px;
margin: 0;
}
.cta {
font-size: 14px;
font-family: 'Roboto Condensed', Arial, sans-serif;
color: #ffffff;
letter-spacing: 0;
padding: 11px 36px;
border: 1px solid #ffffff;
border-radius: 2px;
text-decoration: none;
display: inline-block;
margin: 30px 0 20px;
}
</style>
</head>
<body>
<div class="content-wrapper">
<div class="spacer"> </div>
<p>$[description]</p>
<a class="cta" href="http://mw1.google.com/mw-earth-vectordb/voyager/root/layers/0003/lion.kmz#$[button_id];balloonFlyto">$[button_text]</a>
<img style="display:none" width="1" height="1" src="http://www.google.com/maps/gen_204?ct=google_earth:popup&oi=sparkplug.lion.20161102._.$[id]&cad=" />
</div>
</body>
</html>]]></text>
<textColor>ffffffff</textColor>
<displayMode>default</displayMode>
</BalloonStyle>
<ListStyle>
<listItemType>checkHideChildren</listItemType>
<ItemIcon>
<state>open closed error fetching0 fetching1 fetching2</state>
<href>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/icn-layer-icon.png</href>
</ItemIcon>
<bgColor>00ffffff</bgColor>
<maxSnippetLines>2</maxSnippetLines>
</ListStyle>
</Style>
<ExtendedData>
<Data name="image_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/01_Begin.jpg</value>
</Data>
<Data name="title">
<value>&nbsp;</value>
</Data>
<Data name="button_text">
<value>Begin</value>
</Data>
<Data name="button_id">
<value>lion_2_s</value>
</Data>
</ExtendedData>
</Folder>
<Placemark id="lion_2">
<name>Lost</name>
<snippet></snippet>
<description>Howrah Junction is the largest railway complex in India. When Saroo stepped off the train, he was just one lost boy among more than a million daily travelers.</description>
<LookAt>
<longitude>88.33643499999999</longitude>
<latitude>22.585472</latitude>
<altitude>0</altitude>
<heading>25.23</heading>
<tilt>0</tilt>
<range>1665.92</range>
<altitudeMode>absolute</altitudeMode>
</LookAt>
<styleUrl>#s_lion_b</styleUrl>
<StyleMap>
<Pair>
<key>normal</key>
<Style>
<IconStyle>
<scale>1.2</scale>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/icn-trains.png</href>
</Icon>
<hotSpot x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
</IconStyle>
<LabelStyle>
<scale>0</scale>
</LabelStyle>
<ListStyle>
<listItemType>check</listItemType>
<ItemIcon>
<state>open closed error fetching0 fetching1 fetching2</state>
<href>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/icn-trains.png</href>
</ItemIcon>
<bgColor>00ffffff</bgColor>
<maxSnippetLines>2</maxSnippetLines>
</ListStyle>
</Style>
</Pair>
<Pair>
<key>highlight</key>
<Style>
<IconStyle>
<scale>1.4</scale>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/icn-trains.png</href>
</Icon>
<hotSpot x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
</IconStyle>
<LabelStyle>
<scale>1</scale>
</LabelStyle>
<ListStyle>
<listItemType>check</listItemType>
<ItemIcon>
<state>open closed error fetching0 fetching1 fetching2</state>
<href>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/icn-trains.png</href>
</ItemIcon>
<bgColor>00ffffff</bgColor>
<maxSnippetLines>2</maxSnippetLines>
</ListStyle>
</Style>
</Pair>
</StyleMap>
<ExtendedData>
<Data name="title">
<value>Lost</value>
</Data>
<Data name="subtitle">
<value>Howrah Junction, Kolkata</value>
</Data>
<Data name="image_url">
<value>https://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_1.jpg</value>
</Data>
<Data name="thumb_url">
<value>https://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_1_thumb.jpg</value>
</Data>
<Data name="description2">
<value><![CDATA[Saroo lived in and around the station for 6 months. He rode the trains in and out of Howrah for weeks, hoping one would take him home.<br> ]]></value>
</Data>
<Data name="image2_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_2.jpg</value>
</Data>
<Data name="thumb2_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_2_thumb.jpg</value>
</Data>
<Data name="description3">
<value>The ticket window at Howrah Junction where Saroo went to ask for help. Because he spoke Hindi and not Bengali, he couldn’t communicate with the ticket agent and was shooed away.</value>
</Data>
<Data name="image3_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_3.jpg</value>
</Data>
<Data name="thumb3_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_3_thumb.jpg</value>
</Data>
<Data name="description4">
<value><![CDATA[This river, not far from the station, is where Saroo would bathe himself. Twice he was saved from drowning here by a complete stranger.<br> ]]></value>
</Data>
<Data name="image4_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_4.jpg</value>
</Data>
<Data name="thumb4_url">
<value>http://mw1.google.com/mw-earth-vectordb/voyager/root/assets/lion/02_HowrahStation_4_thumb.jpg</value>
</Data>
<Data name="prev_id">
<value>lion_1</value>
</Data>
<Data name="next_id">
<value>lion_3_s</value>
</Data>
<Data name="counter">
<value>2</value>
</Data>
</ExtendedData>
<Point>
<coordinates>88.342451,22.581893,0</coordinates>
</Point>
</Placemark>